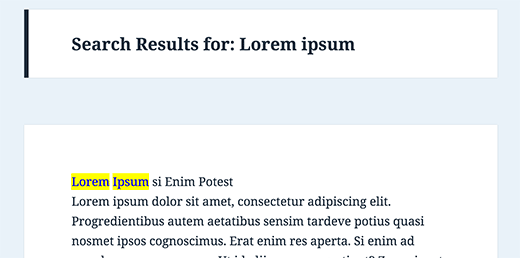
هایلایت کردن عبارات جستجو
اگر در تلاش برای کاربرپسندتر کردن جستجوی کاربران در وردپرس خود هستید، می توانید هایلایت کردن عبارات جستجو را انجام دهید. ما این کار را به یکی از مشتریان خود آموزش دادیم، بنابراین فکر کردیم برای سایر کاربران نیز مفید خواهد بود. در این مقاله به شما نشان خواهیم داد که چگونه می توانید عبارات جستجو را در نتایج در وردپرس خود هایلایت کنید.

بیشتر بدانید:
ابتدا search.php خود را باز کرده و به دنبال کد زیر بگردید:
<?php the_title(); ?>
کد بالا را با کد زیر جایگزین کنید:
<?php echo $title; ?>
مطمئن شوید که این خط را بالای کد title قرار داده اید:
<?php $title = get_the_title(); $keys= explode(" ",$s); $title = preg_replace('/('.implode('|', $keys) .')/iu', '<strong class="search-excerpt">\0</strong>', $title); ?>
حالا برای هایلایت کردن عبارات جستجو باید فایل CSS خود را باز کنید و استایلی را برای کلاس search-excerpt اضافه کنید. چون در حال حاضر کد عبارت های جستجو را پررنگ می کند. شما می توانید این CSS ساده را در stylesheet قالب خود امتحان کنید.
strong.search-excerpt {
background-color:yellow;
color:blue;
}
امیدواریم این محتوای کوتاه به شما کمک کرده باشید تا بتوانید نتایج عبارات جستجو شده توسط کاربران را در وردپرس خود بصورت هایلایت شده نمایش دهید و سایتتان را بیش از پیش کاربرپسند تر کرده و تجربه ی کاربری خوبی را برای مشتریان خود ایجاد کنید.




