افزودن شورت کد وردپرس (بخش اول)
شورت کد وردپرس یا همان کد کوتاه به شما امکان می دهد کارهای بسیار جالبی را با کمترین زحمت انجام دهید. برای افزودن ویژگی هایی به وب سایت خود ، یک شورت کد را به عنوان میانبر در نظر بگیرید که می تواند ویژگی هایی را به وبسایت شما اضافه کند
کد کوتاه در داخل دو براکت نوشته می شود. به عنوان مثال ، کد کوتاه [Gallery] می تواند برای افزودن گالری تصاویر به صفحه موردنظر شما استفاده شود.کدهای کوتاه دیگری نیز برای افزودن مواردی مانند فرم های تماس ، گالری تصاویر ، اسلایدر و موارد دیگر استفاده می شود.
در این مقاله ، ما به شما نشان خواهیم داد که چگونه به راحتی شورت کد را در وردپرس اضافه کنید. ما همچنین به شما نشان خواهیم داد که چگونه کد کوتاه سفارشی خود را در وردپرس ایجاد کنید.
دلیل وجود کد کوتاه در وردپرس:
برای اینکه کسی از پست ها و محتوای صفحه برای درج کد مخرب در پایگاه داده استفاده نکند ، وردپرس تمام مطالب را فیلتر می کند. این یعنی اینکه شما می توانید HTML اصلی را در پست های خود بنویسید ، اما نمی توانید کد PHP بنویسید.
اما اگر می خواهید برای نمایش پست های مرتبط ، تبلیغات بنری ، فرم های تماس ، گالری ها و غیره ، برخی از کد های سفارشی را در داخل پست های خود اجرا کنید ، چه می کنید؟
اینجاست که Shortcode API وارد می شود.
Shortcode API به توسعه دهندگان این امکان را می دهد که کد خود را در داخل یک تابع اضافه کرده و سپس آن را با وردپرس به عنوان کد کوتاه ثبت کنند ، بنابراین کاربران می توانند بدون داشتن دانش کدگذاری به راحتی از آن استفاده کنند.
وقتی وردپرس کد کوتاه را پیدا می کند ، کد مربوط به آن را به طور خودکار اجرا می کند.
بیایید ببینیم چگونه می توان به راحتی کد کوتاه را در پست ها و صفحات وردپرس خود اضافه کرد.
اضافه کردن شورت کد وردپرس :
اکنون می خواهیم بگوییم چگونه کدکوتاه را در وردپرس اضافه کنیم .
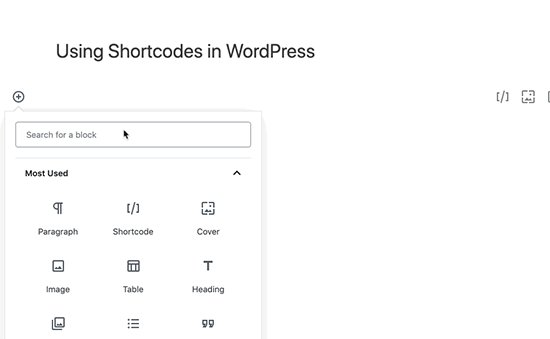
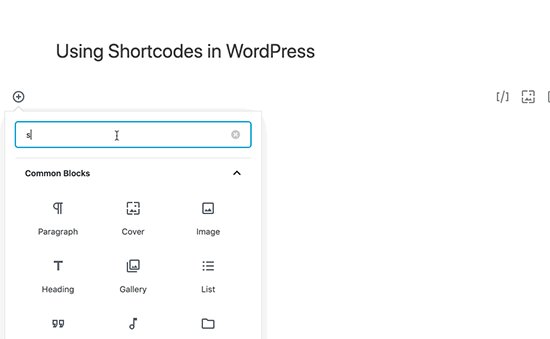
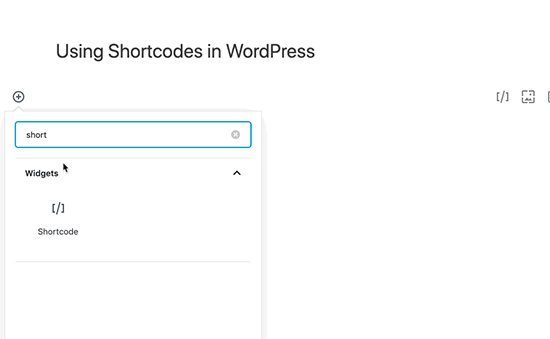
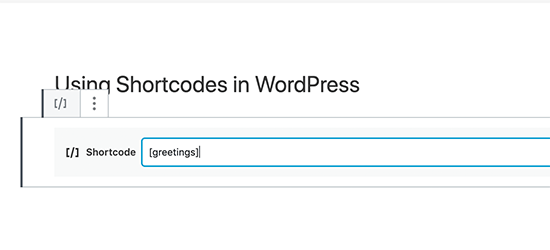
ابتدا باید پست و صفحه ای را که می خواهید کد کوتاه به آن اضافه کنید ویرایش کنید. پس از آن ، باید روی دکمه add block کلیک کنید تا یک بلوک کد ایجاد کنید.

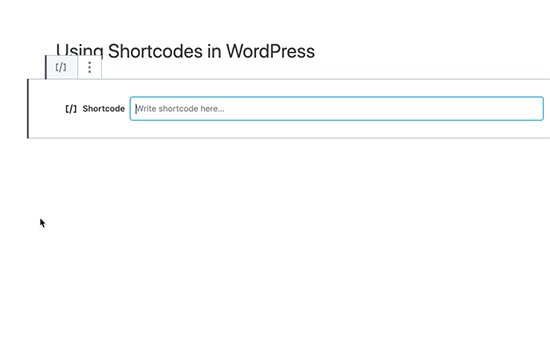
پس از افزودن بلوک شورت کد به وردپرس، می توانید کد کوتاه خود را در تنظیمات بلوک وارد کنید.
کد کوتاه توسط افزونه های مختلف وردپرس ارائه می شود که ممکن است از آنها استفاده کنید مانند WPForms برای فرم های تماس ، OptinMonster برای فرم های بازاریابی ایمیل ، دکمه WP Call برای درج دکمه کلیک برای تماس و غیره.

اکنون می توانید پست یا صفحه خود را ذخیره کرده و روی پیش نمایش کلیک کنید تا تغییرات کد کوتاه خود را مشاهده کنید.
افزودن کد کوتاه در ابزارک های نوار کناری وردپرس
شما می توانید در ابزارک های نوار کناری از شورت کد وردپرس استفاده کنید.
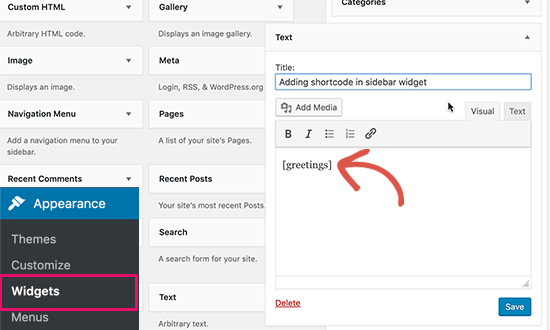
به سادگی به صفحه Appearance »Widgets یا همان نمایش و سپس ابزارک وارد شوید و ابزارک ‘Text’ را به یک نوار کناری اضافه کنید.
اکنون می توانید کد کوتاه خود را در داخل کادر متن ابزارک وارد کنید.

فراموش نکنید که برای ذخیره تنظیمات خود بر روی دکمه “ذخیره” کلیک کنید.
پس از آن ، می توانید به وب سایت وردپرس خود مراجعه کنید تا نتیجه شورت کد را در ابزارک سایدبار سایت خود مشاهده کنید.
ادامه ی مقاله را در بخش بعدی مطالعه کنید :













دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!