نمایش پیش بینی آب و هوا در وردپرس
برخی از صاحبان وب سایت ممکن است بخواهند پیش بینی آب و هوا را در سایت خود نمایش دهند تا کاربران خود را از شرایط آب و هوایی مکان های خاص مطلع کنند. در این مقاله به شما نحوه نمایش پیش بینی آب و هوا در وردپرس را نشان خواهیم داد.
چرا و چه کسی به پیش بینی آب و هوا در وردپرس نیاز دارد؟
همه وب سایت های وردپرسی نیازی به نمایش پیش بینی آب و هوا برای کاربران خود ندارند. با این حال، برخی از صنایع و تجارت ها به تصمیم گیری افراد بر اساس شرایط آب و هوایی آینده متکی هستند.
این موارد شامل سفر، رویدادها، هتل ها، تختخواب و صبحانه و بسیاری موارد دیگر در صنعت مهمان نوازی و گردشگری است. گنجاندن یک پیش بینی آب و هوای محلی در وب سایت شما ممکن است منجر به رشد کسب و کار شما شود.
افزونه های وردپرس زیادی وجود دارد که می توانند اطلاعات آب و هوا را جمع آوری کرده و به زیبایی در وب سایت شما نمایش دهند. شما باید از افزونه ای استفاده کنید که سریع باشد درهم و برهم نباشد و لینکی به خدمات آب و هوا اضافه نکند.
همانطور که گفته شد، بیایید نگاهی به نحوه نمایش آسان پیش بینی آب و هوا در پست ها، صفحات و ابزارک های سایدبار وردپرس خود بیندازیم.
نحوه نمایش پیش بینی آب و هوا در وردپرس
Location Weather یک افزونه وردپرس دوستانه مبتدی است که به شما امکان می دهد پیش بینی آب و هوا را به هر صفحه، پست یا ابزارک اضافه کنید. زمانی که نیاز دارید پیشبینیهایی را برای مکانهای مختلف در سرتاسر وبسایت خود اضافه کنید، مفید است.
نسخه رایگان شامل ویژگی هایی است که بسیاری از کاربران به آن نیاز دارند. با این حال، اگر می خواهید پیش بینی های چند روزه را نمایش دهید یا به طور خودکار مکان بازدیدکنندگان خود را شناسایی کنید، باید به نسخه Pro ارتقا دهید.
اولین کاری که باید انجام دهید این است که افزونه Location Weather را نصب و فعال کنید. برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
موقعیت آب و هوا می تواند بدون کلید API کار کند. با این حال، ایجاد یک کلید OpenWeatherMap API برای بهبود عملکرد و جلوگیری از وقفهها توصیه میشود.
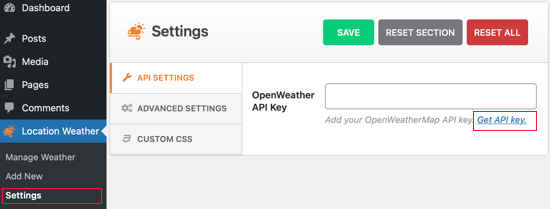
برای انجام این کار، به سادگی به موقعیت آب و هوا » تنظیمات یا Location Weather » Settings در داشبورد وردپرس خود بروید. در اینجا می توانید روی پیوندی کلیک کنید تا کلید OpenWeather API خود را دریافت کنید.

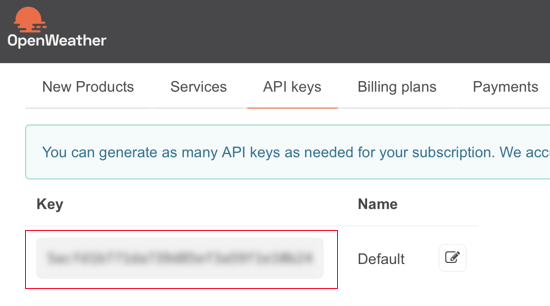
با کلیک بر روی لینک، می توانید برای ایجاد یک حساب کاربری در وب سایت OpenWeatherMap ثبت نام کنید. پس از ثبت نام، باید از صفحه پروفایل خود دیدن کنید و روی تب کلیدهای API کلیک کنید.

در اینجا کلید API پیش فرض خود را پیدا خواهید کرد. با کلیک بر روی کلید آن را کپی کنید.
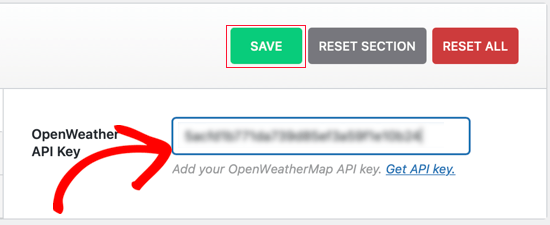
شما باید به وردپرس خود برگردید و کلید را در کادر متنی OpenWeather API Key قرار دهید.

فراموش نکنید که برای ذخیره تنظیمات خود بر روی دکمه ذخیره کلیک کنید.
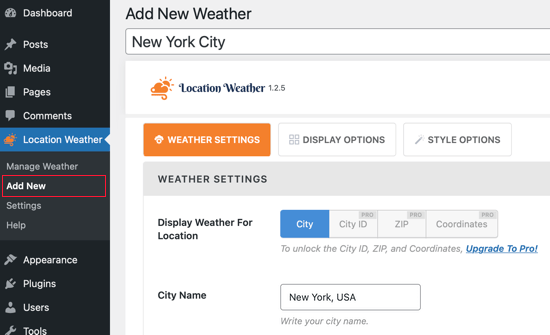
اکنون برای ایجاد گزارش آب و هوا آماده هستید. برای ایجاد اولین گزارش آب و هوا می توانید این کار را با مراجعه به صفحه Location Weather » Add New یا موقعیت آب و هوا » افزودن جدید انجام دهید.

با وارد کردن لوکیشن خود شروع کنید. با نسخه رایگان، فقط باید از قالب “شهر، کشور” استفاده کنید که برای اکثر مکان ها خوب کار می کند.
اما اگر کشور شما بیش از یک شهر با آن نام داشته باشد، موقعیت آب و هوا ممکن است شهر اشتباهی را انتخاب کند. در این صورت، باید به نسخه Pro ارتقا دهید و از شناسه شهر، ZIP یا مختصات برای شناسایی نسخه مناسب استفاده کنید.
اگر میخواهید موقعیت آب و هوا بهطور خودکار مکان بازدیدکنندگانتان را شناسایی کند، به نسخه Pro نیاز دارید.
برای اطمینان از استفاده از واحدهای دلخواه شما برای دما، فشار و سرعت باد، باید صفحه را به پایین اسکرول کنید.
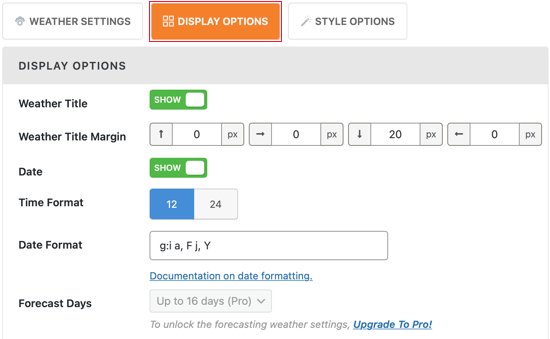
تب Display Options به شما امکان می دهد اطلاعاتی را که نمایش داده می شود انتخاب کنید. برای این آموزش، ما فقط تنظیمات پیش فرض را انتخاب می کنیم.

توجه داشته باشید که نسخه رایگان پیش بینی امروز را نمایش می دهد. اگر می خواهید پیش بینی را برای بیش از یک روز نمایش دهید، باید به یک برنامه حرفه ای ارتقا دهید.
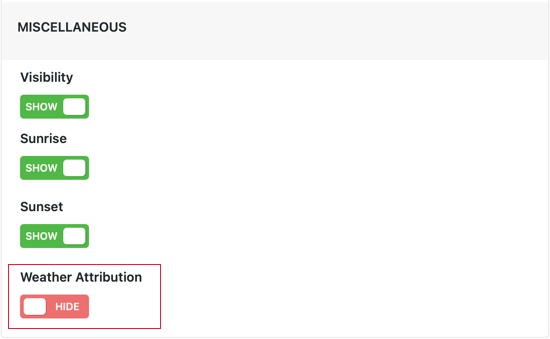
ممکن است بخواهید به پایین صفحه بروید و تنظیمات Attribution آب و هوا را روی «HIDE» تغییر دهید.

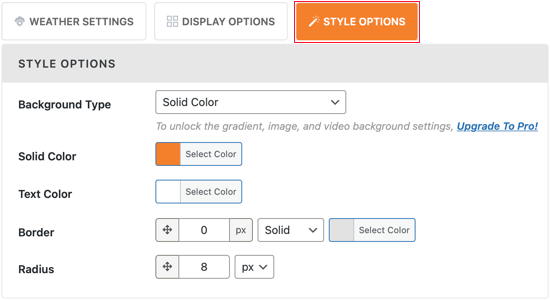
برگه Style Options به شما امکان می دهد پس زمینه و رنگ متن را انتخاب کنید. باز هم، ما گزینه های پیش فرض را انتخاب می کنیم.

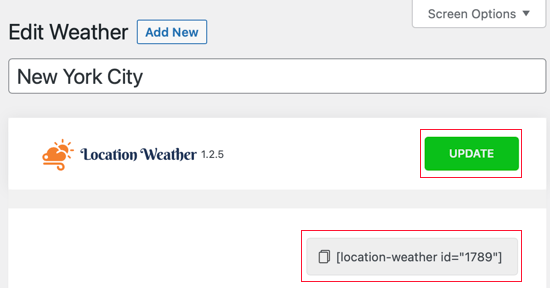
پس از اتمام کار، روی دکمه Update کلیک کنید تا گزارش آب و هوا ذخیره شود. همچنین باید کد کوتاه را با کلیک کردن روی آن کپی کنید.

اکنون می توانید این کد کوتاه را به هر پست یا صفحه وردپرس اضافه کنید. همچنین می توانید این کد کوتاه را به ابزارک سایدبار اضافه کنید.
پس از آن، می توانید به وب سایت خود مراجعه کنید تا پیش بینی آب و هوا را در عمل مشاهده کنید.

می توانید این روند را تکرار کنید تا هر تعداد که نیاز دارید پیش بینی آب و هوا ایجاد کنید.
امیدواریم این آموزش به شما در نحوه نمایش پیش بینی آب و هوا در وردپرس کمک کرده باشد .
اگر این مقاله را دوست داشتید، لطفاً در اینستاگرام ما را دنبال کنید و در بخش دیدگاه ها در پایین همین صفحه نظرتان را با ما به اشتراک بگذارید