بهینه سازی تصاویر برای وب بدون افت کیفیت
آیا می دانستید که بهینه سازی تصاویر قبل از آپلود در وردپرس می تواند تاثیر زیادی بر سرعت وب سایت شما داشته باشد؟
هنگام راه اندازی یک وبلاگ جدید، بسیاری از مبتدیان تصاویر را بدون بهینه سازی برای وب آپلود می کنند. این فایل های تصویری حجیم وب سایت شما را کندتر می کنند.
شما می توانید این مشکل را با استفاده از بهترین شیوه های بهینه سازی تصاویر به عنوان بخشی از روال معمول وبلاگ نویسی خود برطرف کنید.
در این مقاله به شما نشان خواهیم داد که چگونه تصاویر خود را برای وب بدون افت کیفیت بهینه کنید. ما همچنین افزونه های بهینه سازی خودکار تصویر را برای وردپرس که می تواند زندگی شما را آسان کند معرفی خواهیم کرد.
بهینه سازی تصویر چیست؟ (تصاویر بهینه در مقابل تصاویر بهینه نشده)
بهینه سازی تصویر فرآیندی است برای ذخیره و ارائه تصاویر در کمترین اندازه ممکن بدون کاهش کیفیت کلی تصویر.
در حالی که این فرآیند پیچیده به نظر می رسد، این روزها در واقع بسیار آسان است. میتوانید از یکی از افزونهها و ابزارهای بهینهسازی تصویر برای فشردهسازی خودکار تصاویر تا ۸۰ درصد بدون افت کیفیت تصویر استفاده کنید.
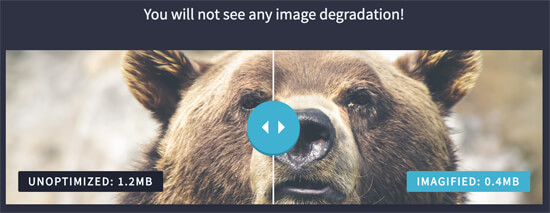
در اینجا نمونه ای از تصویر بهینه شده در مقابل بهینه نشده آورده شده است:

همانطور که می بینید، هنگامی که به درستی بهینه سازی شود، همان تصویر می تواند 75٪ کوچکتر از تصویر اصلی باشد بدون اینکه کیفیت آن کاهش یابد.
بیشتر بدانید:
بهینه سازی تصویر چگونه کار می کند؟
به عبارت ساده، بهینه سازی تصویر با استفاده از فناوری فشرده سازی مانند Lossy و Lossless کار می کند که به کاهش حجم کلی فایل بدون کاهش قابل توجه کیفیت کمک می کند.
بهینه سازی تصاویر به چه معناست؟
اگر توصیه ای برای بهینه سازی تصاویر توسط پشتیبانی هاست وردپرس خود یا با استفاده از ابزار تست سرعت دریافت کرده اید، به این معنی است که باید حجم فایل های خود را کاهش دهید.
چرا بهینه سازی تصویر مهم است؟ مزایای بهینه سازی تصویر چیست؟
در حالی که بهینه سازی تصاویر شما فواید زیادی دارد، در زیر بهترین مواردی که باید بدانید آورده شده است:
- سرعت بیشتر وب سایت
- بهبود رتبه سئو
- نرخ تبدیل کلی بالاتر
- فضای ذخیره سازی و پهنای باند کمتر (که می تواند هزینه هاست و CDN را کاهش دهد)
- پشتیبان گیری سریعتر از وب سایت
جدای از ویدئو، تصاویر سنگین ترین آیتم بعدی در یک صفحه وب هستند. طبق آرشیو HTTP، تصاویر به طور متوسط 21 درصد از وزن کل صفحه وب را تشکیل می دهند.
از آنجایی که می دانیم وب سایت های سریع رتبه بالاتری در موتورهای جستجو (SEO) دارند و نرخ تبدیل بهتری دارند، بهینه سازی تصویر کاری است که هر وب سایت تجاری برای موفقیت آنلاین باید انجام دهد.
اکنون ممکن است از خود بپرسید که بهینه سازی تصویر واقعا چقدر می تواند تفاوت ایجاد کند؟
طبق یک مطالعه Strangeloop، یک ثانیه تاخیر در زمان بارگذاری وب سایت می تواند 7 درصد از فروش، 11 درصد بازدید کمتر از صفحه و 16 درصد کاهش رضایت مشتری را به همراه داشته باشد.

اگر اینها دلایل کافی برای سرعت بخشیدن به وب سایت شما نیستند، باید بدانید که موتورهای جستجو مانند گوگل نیز به وب سایت هایی که سریعتر بارگذاری می شوند، امتیاز سئو ویژه ای می دهند.
این بدان معنی است که با بهینه سازی تصاویر خود برای وب، می توانید سرعت وب سایت را بهبود بخشیده و رتبه سئو وردپرس را افزایش دهید.
چگونه تصویر را برای وب بهینه سازی کنیم؟
کلید موفقیت بهینه سازی تصویر برای وب، یافتن تعادل کامل بین کمترین اندازه فایل و کیفیت تصویر قابل قبول است.
سه موردی که در بهینه سازی تصویر نقش بسزایی دارند عبارتند از:
- فرمت فایل تصویر (JPEG -PNG – GIF)
- فشرده سازی (فشرده سازی بیشتر = اندازه فایل کوچکتر)
- ابعاد تصویر (ارتفاع و عرض)
با انتخاب ترکیب مناسب از این سه، می توانید اندازه تصویر خود را تا 80 درصد کاهش دهید.
بیایید هر یک از این موارد را با جزئیات بیشتر بررسی کنیم.
- فرمت فایل تصویری
برای اکثر صاحبان وب سایت، تنها سه فرمت فایل تصویری واقعا مهم هستند و آنها JPEG، PNG و GIF هستند. انتخاب نوع فایل مناسب نقش مهمی در بهینه سازی تصویر دارد.
از JPEG برای عکسها یا تصاویر با رنگهای زیاد، PNG برای تصاویر ساده یا زمانی که به تصاویر شفاف نیاز دارید و GIF فقط برای تصاویر متحرک استفاده کنید.
فرمت تصویر PNG فشرده نشده است که به این معنی است که تصویر با کیفیت بالاتری است. نکته منفی این است که اندازه فایل png بسیار بزرگتر از بقیه است.
از طرف دیگر، JPEG یک فرمت فایل فشرده است که کمی کیفیت تصویر را کاهش می دهد تا اندازه فایل به میزان قابل توجهی کوچکتر شود.
در حالی که GIF تنها از 256 رنگ به همراه فشرده سازی استفاده می کند که آن را بهترین انتخاب برای تصاویر متحرک می کند.
- فشرده سازی
مورد بعدی فشرده سازی تصویر است که نقش بسیار زیادی در بهینه سازی تصویر ایفا می کند.
انواع و سطوح مختلفی از فشرده سازی تصویر موجود است. تنظیمات هر کدام بسته به ابزار فشرده سازی تصویری که استفاده می کنید متفاوت خواهد بود.
اکثر ابزارهای ویرایش تصویر مانند Adobe Photoshop، On1 Photo، GIMP، Affinity Photo و سایر ابزارها دارای ویژگی های فشرده سازی داخلی هستند.
همچنین می توانید تصاویر را به طور معمول ذخیره کنید و سپس از ابزار وب مانند TinyPNG یا JPEG Mini برای فشرده سازی آسان تر تصویر استفاده کنید.
اگرچه کمی دستی است، اما این دو روش به شما امکان میدهد تا تصاویر را قبل از آپلود در وردپرس فشرده کنید، و این همان کاری است که ما در یوز اس اس ال انجام میدهیم.
همچنین چندین پلاگین محبوب وردپرس مانند Optimole، EWWW Image Optimizer و سایر پلاگین ها وجود دارد که می توانند در اولین بارگذاری تصاویر به صورت خودکار آنها را فشرده کنند. بسیاری از مبتدیان و حتی شرکت های بزرگ ترجیح می دهند از این افزونه های بهینه سازی تصویر استفاده کنند زیرا آسان و راحت است.
در ادامه مقاله بیشتر در مورد این افزونه های وردپرس صحبت خواهیم کرد.
- ابعاد تصویر
به طور معمول، زمانی که عکسی را از گوشی یا دوربین دیجیتال خود وارد می کنید، دارای وضوح بسیار بالا و ابعاد فایل بزرگ (ارتفاع و عرض) است.
به طور معمول، این عکس ها دارای وضوح 300 DPI و ابعاد آن از 2000 پیکسل و بیشتر هستند. این عکسهای باکیفیت برای انتشار چاپی یا رومیزی مناسب هستند. آنها برای وب سایت ها مناسب نیستند.
کاهش ابعاد فایل می تواند اندازه فایل تصویر را به میزان قابل توجهی کاهش دهد. شما به سادگی می توانید با استفاده از یک نرم افزار ویرایش تصویر در رایانه خود اندازه تصاویر را تغییر دهید.
به عنوان مثال، ما یک عکس با اندازه فایل اصلی 1.8 مگابایت، وضوح 300 DPI و ابعاد تصویر 4900×3200 پیکسل را بهینه کردیم.
ما فرمت jpeg را برای فشرده سازی بیشتر انتخاب کردیم و ابعاد را به 1200×795 پیکسل تغییر دادیم و حجم فایل تصویر را به 103 کیلوبایت کاهش دادیم. این 94٪ کمتر از اندازه فایل اصلی است.
اکنون که سه عامل مهم در بهینه سازی تصویر را می دانید، در مقاله بعدی که به زودی منتشر خواهد شد می توانید ابزارهای مختلف بهینه سازی تصویر برای صاحبان وب سایت را مطالعه نمایید





دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!