بهترین فرمت تصویر برای سایت
تصاویر در وب در فرمت های مختلفی مانند JPEG، GIF، PNG و غیره ارائه می شوند. در واقع، کلمات اختصاری بسیار زیادی برای تصاویر وجود دارد که دانستن آنها می تواند سخت و پیچیده باشد، اگر می خواهید بدانید که بهترین فرمت تصویر برای سایت کدام است این مقاله را بخوانید، این راهنما به بررسی مزایای JPEG در مقابل PNG و همچنین GIF میپردازد.
با این حال، مهم است که در مورد این موضوع فکر کنید، زیرا فرمت هایی که برای تصاویر سایت خود استفاده می کنید در رشد و سئو سایت تأثیر دارند. برخی از انواع گرافیکها بهتر به نظر میرسند و فضای ذخیرهسازی زیادی را اشغال نمیکنند و عملکرد بهتری بدون افت کیفیت دارند.
در این مقاله، ما در مورد اینکه چرا انتخاب فرمت های تصویر شما حیاتی است صحبت می کنیم. سپس گزینه های شما را تجزیه می کنیم و به شما کمک می کنیم بهترین فرمت تصویر را برای وب سایت خود انتخاب کنید.
چرا فرمت های تصویری که استفاده می کنید اهمیت دارد
همانطور که اشاره کردیم، ده ها فرمت تصویر برای انتخاب وجود دارد. با این حال، وقتی صحبت از وب به میان میآید، اکثر مردم به چند فرمت تصویر از جمله JPEG، PNG و GIF پایبند هستند.
ما در مورد آنچه که هر یک از این انواع تصاویر را منحصر به فرد می کند صحبت خواهیم کرد. در حال حاضر، بیایید توضیح دهیم که چرا قالب(هایی) که در وب سایت خود استفاده می کنید به معنای کلی اهمیت زیادی دارد.
انواع تصاویری که استفاده می کنید بر روی سایت شما تأثیر می گذارد:
کارایی. برخی از فرمتهای تصویر فضای بیشتری را نسبت به بقیه اشغال میکنند، که میتواند بر زمان بارگذاری سایت شما تأثیر بگذارد.
ظاهر. همانطور که می دانید برخی از فرمت های تصویر شامل جزئیات بیشتری هستند و کیفیت بالاتری نسبت به بقیه دارند.
مقیاس پذیری. هنگامی که یک تصویر را بیش از حد کشیده یا کوچک می کنید، کیفیت آن کاهش می یابد. اینکه چقدر آزادی عمل دارید به فرمت تصویری که استفاده می کنید بستگی دارد. این بر توانایی سایت شما برای خوب به نظر رسیدن هم در صفحه های بزرگ و هم در صفحه های کوچک تأثیر می گذارد.
در بیشتر موارد، برای حفظ یک استاندارد ثابت، از یک یا دو فرمت تصویر در سراسر وب سایت خود استفاده کنید. فرمت هایی که انتخاب می کنید باید به طور ایده آل تعادل خوبی بین کیفیت و عملکرد ایجاد کنند.
3 فرمت اصلی تصویر مورد استفاده در وب: JPEG و PNG و GIF
همانطور که قبلاً اشاره کردیم، برخی از قالبهای تصویری وجود دارند که بسیار رایج تر از بقیه هستند و به صورت آنلاین استفاده میشوند. سه گزینه ای که در زیر می خواهیم معرفی کنیم، برخی از محبوب ترین و مفیدترین فرمت ها هستند، که آنها را بهترین فرمت تصویر برای سایت انتخاب می کند.
1.JPEG
اصطلاح JPEG مخفف Joint Photographic Experts Group است و در سال 1986 ابداع شد. مزایای اصلی این فرمت این است که می تواند میلیون ها رنگ را نمایش دهد و به ویژه برای سطوح فشرده سازی بالا مناسب است.
به طور کلی، JPEG یک گزینه عالی برای نمایش عکس های پیچیده است که شامل رنگ های زیادی است. در اینجا یک نمونه آورده شده است:

اگرچه JPEG ها هنگام فشرده سازی به خوبی کیفیت خود را حفظ می کنند، اما معمولاً پس از بهینه سازی تصاویر می توانید متوجه کمی افت کیفیت شوید. اگرچه، اینها همه به سطح فشرده سازی انتخاب شده برای تصویر بستگی دارد. افت کیفیت اغلب قابل توجه نیست مگر اینکه خیلی دقیق نگاه کنید.
از سوی دیگر، JPEG ها برای تصاویر با داده های رنگی بسیار کم، مانند اسکرین شات های رابط و دیگر گرافیک های ساده تولید شده توسط کامپیوتر، مناسب نیستند. در بخش بعدی هنگام صحبت در مورد PNG بیشتر به این موضوع خواهیم پرداخت
2.PNG
گرافیک های (PNG) به همان اندازه JPEG در وب سایت ها محبوب هستند. آنها همچنین از میلیون ها رنگ پشتیبانی می کنند، اگرچه بهتر است از PNG برای تصاویری که حاوی داده های رنگی کمتری هستند استفاده کنید. در غیر این صورت، تصویر شما «سنگینتر» از همان تصویر ذخیرهشده به صورت JPEG خواهد بود.
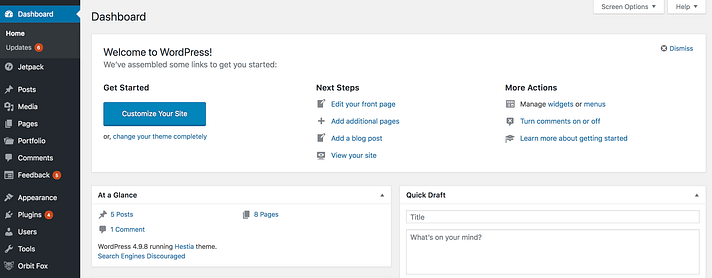
در اینجا نمونه ای از یک تصویر PNG آورده شده است:

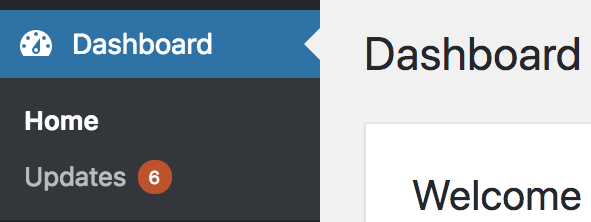
این یک اسکرین شات از داشبورد وردپرس است. هنگامی که تصویری با ترنزیشن سریع بین رنگ ها که باید واضح باقی بمانند، PNG ها کار بسیار خوبی انجام می دهند. به عنوان مثال، هنگامی که از یک رابط کاربری اسکرین شات می گیرید که در آن عناصر رابط مختلف به شدت بین پس زمینه های تیره و روشن جابجا می شوند، استفاده از PNG بسیار بهتر است. مانند این بخش در اینجا – انتقال بین سفید، خاکستری و آبی:

ذخیره تصویر به صورت JPEG میتواند منجر به تار شدن لبهها و نمایش کلی مخدوش شده شود.
یکی دیگر از مزایای PNG ها این واقعیت است که آنها از transparency پشتیبانی می کنند. این باعث می شود که آنها به ویژه برای لوگوها و نمادها گزینه ای فوق العاده باشند. در اینجا یک نمونه از آرم Themeisle در قالب PNG، با پسزمینه شفاف (transparent) آورده شده است:

به طور کلی، PNG های فشرده برای حفظ کیفیت نیز بهتر هستند، به دلیل الگوریتم فشرده سازی بدون تلفات مورد استفاده PNG در مقایسه با jpeg ها آنها محبوب است.
3.GIF
برخلاف دو فرمتی که تاکنون در مورد آنها صحبت کردیم، فرمت (GIF) موارد استفاده بسیار خاص تری دارد. اگرچه میتوانید یک تصویر GIF ثابت داشته باشید، اما اکثر مردم از این فرمت برای نمایش انیمیشنها استفاده میکنند.
JPEG ها و PNG ها به طور کلی از انیمیشن ها پشتیبانی نمی کنند (اگرچه فرمتی به نام گرافیک شبکه قابل حمل متحرک – APNG وجود دارد). این باعث می شود GIF ها بسیار مفید باشند. همانطور که می توانید تصور کنید، این نوع تصاویر به دلیل فریم های زیادی که دارند، حجم زیادی دارند.
میتوانید فایلهای GIF را بهینه سازی کنید، اما در بیشتر موارد، نتایج بهینه سازی به خوبی سایر فرمتهای تصویر نخواهد بود. به همین علت است که شما باید از GIF ها در وب سایتتان کم استفاده کنید، تنها زمانی که نیاز به نمایش انیمیشنی دارید که نمی توانید به روش دیگری آن را ایجاد کنید بهتر است از آن استفاده کنید
علاوه بر این، GIF ها تنها از 256 رنگ شفافیت پشتیبانی می کنند که این مورد آنها را برای نمایش تصاویر پیچیده انتخاب ضعیفی می کند.
چگونه بهترین فرمت تصویر را برای استفاده در وب سایت خود انتخاب کنید
در اکثر سایتها، JPEG یا PNG انتخابی عالی برای بخش عمده تصاویر شما هستند .در مورد گیفها، باید آنها را برای موقعیتهایی که نیاز به نمایش انیمیشنها دارید رزرو کنید.
به طور خاص، JPEG ها به دلیل نسبت فشرده سازی بالا، به شما امکان می دهند تا حجم بیشتری را از صفحات وب خود کم کنید. اگر میخواهید سایت شما در سریعترین زمان ممکن بارگذاری شود، و بد نیست کمی کیفیت تصویر را کاهش دهید سپس JPEG بهترین فرمت تصویر برای نیازهای شما است.
با این حال، اگر میخواهید تصاویرتان بهترین عملکرد را داشته باشد، توصیه میکنیم بجای آن از PNG استفاده کنید. این فرمت تصویر کیفیت بالای خود را حتی در صورت فشرده سازی حفظ می کند و برای تصاویر پیچیده و ساده به خوبی کار می کند.





دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!