نحوه نمایش تصاویر در اندازه کامل در وردپرس
آیا می خواهید نحوه نمایش تصاویر در اندازه کامل در وردپرس را یاد بگیرید؟
آخرین نسخه وردپرس به صورت خودکار اندازه تصاویر بزرگ را برای بهبود عملکرد آن تغییر می دهد. اما گاهی اوقات ممکن است نیاز به نمایش تصاویر در اندازه کامل داشته باشید.
در این آموزش، ما چهار روش مختلف برای نمایش تصاویر در اندازه کامل در سایت وردپرس خود را آموزش می دهیم.
چرا وردپرس تصاویر بزرگ را کوچک می کند؟
نسخه های قبلی وردپرس به کاربران امکان بارگذاری تصاویر با ابعاد بسیار بزرگ را می داد.
اما اتفاقی که افتاد این بود که مبتدیان وردپرس تصاویری را آپلود می کردند که برای وب خیلی بزرگ بودند. تصاویر بزرگ منجر به کاهش سرعت بارگذاری وب سایت و عملکرد ضعیف می شود.
برای رفع این مشکل، در به روز رسانی وردپرس 5.3 تغییراتی اعمال کرد که بعد از آپلود تصاویر بسیار بزرگ سایز آن را بصورت خودکار کوچکتر نمایش می دهد.
به عنوان مثال، اگر تصویری با ابعاد 5000 پیکسل در 7000 پیکسل آپلود کنید، وردپرس اندازه تصویر را به 2560 پیکسل تغییر میدهد و عرض آن را متناسب با ابعاد اصلی تغییر میدهد.
اکنون، زمانی که کاربر از صفحهای با تصویر بزرگ قبلی بازدید میکند، نسخه کوچکشده آن تصویر را میبیند.
این منجر به بهبود عملکرد وب سایت شد و در کل کاربران راضی تر هستند.
دلایلی برای نمایش دادن عکس با سایز اصلی
این ویژگی جدید برای اکثر دارندگان وب سایت وردپرس مفید است، اما برخی از کاربران ممکن است نیاز به نمایش تصاویر در اندازه کامل داشته باشند.
به عنوان مثال، اگر شما یک عکاس یا هنرمند هستید که کار خود را می فروشید، ممکن است بخواهید تصاویر بزرگتری را در وب سایت خود نمایش دهید تا بازدیدکنندگان بتوانند آنها را خریداری یا دانلود کنند.
یا، میتوانید وبسایتی را راه اندازی کنید که در آن تصاویر بزرگ تر مورد نیاز است، مانند یک وبسایت عکس یا وبسایتی که کارت های چاپی و تصاویر سفارشی میفروشد.
شاید برای تصویر پسزمینه صفحه اصلی خود به یک تصویر بزرگ نیاز دارید که بزرگتر از ۲۵۶۰ پیکسل باشد؟
مهم نیست دلیل شما برای داشتن یک تصویر در اندازه کامل چیست، ما به شما نحوه انجام آن را گام به گام نشان خواهیم داد.
نحوه نمایش تصاویر در اندازه کامل در وردپرس (4 روش)
4 روش مختلف برای نمایش تصاویر در اندازه کامل در وردپرس وجود دارد.
برخی از روشها برای عکسهای تکی بهتر عمل میکنند، در حالی که روشهای دیگر برای کل کتابخانه تصویر بهتر هستند.
روش 1. URL تصویر در اندازه کامل را در وردپرس دریافت کنید
اگر می خواهید فقط از یک یا دو تصویر بزرگ در وب سایت خود استفاده کنید، این روش احتمالاً بهترین راه حل است.
هنگامی که تصویری را در وردپرس آپلود می کنید که ابعاد آن بزرگ است، وردپرس تصویر شما را کوچک می کند و تصویر جدیدی ایجاد می کند. اما، تصویر اصلی هنوز دست نخورده باقی مانده است.
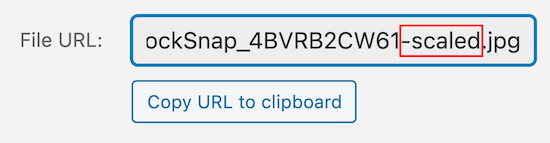
برای نمایش ابعاد اصلی تصویر، باید «-scaled» را از انتهای URL تصویر وردپرس حذف کنید و تصویر را در سایت خود قرار دهید.
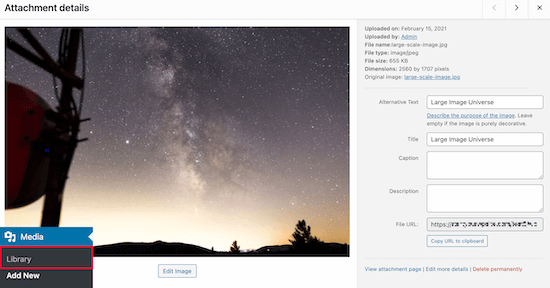
به سادگی با رفتن به Media » Library به کتابخانه رسانه خود بروید و تصویر بزرگ خود را انتخاب کنید.

اکنون، آدرس فایل خود را در کادر تصویر پیدا کنید.
در مرحله بعد، «-scaled» را از انتهای URL تصویر خود حذف کنید.

پس از آن، می توانید URL تصویر را کپی کرده و تصویر را در وب سایت خود قرار دهید.
توجه داشته باشید که باید تصویر را با استفاده از لینکی که scaled از آن برداشته شده ، در سایت خود قرار دهید.
روش 2. غیرفعال کردن خودکار مقیاس تصویر در وردپرس (با یک افزونه)
روش دوم استفاده از افزونه وردپرس برای غیرفعال کردن مقیاس تصویر در سراسر سایت شما است.
پلاگینی که ما توصیه می کنیم، Disable “BIG Image” Threshold نام دارد. این افزونه یکی از ساده ترین راه حل ها برای نمایش تصاویر بزرگ در سایت شما است و استفاده از آن کاملا رایگان است.
ابتدا باید پلاگین Disable “BIG Image” Threshold را نصب و فعال کنید. برای جزئیات بیشتر در مورد نصب یک افزونه، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
اکنون شما میتوانید مانند قبل ، تصاویر جدید اضافه کنید.
وقتی این افزونه فعال است، وردپرس ویژگی ‘-scaled’ را به هیچ تصویری اضافه نمی کند.
روش 3. غیرفعال کردن خودکار این قابلیت جدید وردپرس از طریق کد
گزینه دیگر اضافه کردن یک قطعه کد به وردپرس است که همان هدف افزونه بالا را انجام می دهد.
اگر افزونه به دلایلی کار نمی کند یا نمی خواهید افزونه های زیادی نصب کنید، می توانید از این روش استفاده کنید.
ویژگی جدید مقیاس بندی تصویر وردپرس از فیلتری به نام big_image_size_threshold استفاده می کند.
برای غیرفعال کردن این تابع باید از کد زیر استفاده کنید:
add_filter( ‘big_image_size_threshold’, ‘__return_false’ );
شما باید این کد را در فایل functions.php قالب خود اضافه کنید.
روش 4: تصاویر وردپرس با اندازه کامل را در لایت باکس باز کنید
گزینه نهایی این است که یک لایت باکس تصویر در اندازه کامل به سایت خود اضافه کنید. با این راه حل، هر دو سایز تصویر را در سایت خود خواهید داشت
می توانید سایز کوچکتر تصویر را در محتوای وبلاگ یا گالری خود بارگذاری کنید و با کلیک بر روی آن، تصویر در اندازه کامل شما ظاهر می شود.

برای این کار توصیه می کنیم از افزونه Envira Gallery استفاده کنید. این بهترین افزونه گالری تصاویر وردپرس در بازار است و به شما امکان می دهد به راحتی لایت باکس را به سایت خود اضافه کنید.
پس از نصب و فعال سازی افزونه، راهنمای گام به گام ما در مورد ایجاد گالری تصاویر در وردپرس با افکت لایت باکس را ببینید.
به خاطر داشته باشید که قبل از آپلود تصاویر در اندازه کامل برای گالری خود، باید image scaling را از طریق افزونه یا یکی از روش های بالا غیرفعال کنید.
در غیر این صورت، تصاویر لایت باکس شما از نسخه کوچک شده تصویر استفاده خواهند کرد.
در نهایت، توجه به این نکته مهم است که اگر تصاویری با ابعاد بزرگ اضافه میکنید، بهینهسازی آنها برای وب ضروری است تا سرعت وبسایت خود را کاهش ندهید و مشکلی از نظر سئو نداشته باشید.
امیدواریم این مقاله به شما کمک کرده باشد تا تصاویر را در اندازه کامل در وردپرس نمایش دهید.





دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!