رفع خطای Leverage Browser Caching
با رفع خطای Leverage Browser Caching سرعت سایت وردپرس خود را افزایش داده و تجربه بهتری را به بازدیدکنندگان وب سایت خود ارائه خواهید کرد.
آیا می خواهید یاد بگیرید که چگونه به راحتی خطای Leverage Browser Caching را در وردپرس رفع کنید؟
در این مقاله، به شما نشان خواهیم داد که چگونه به راحتی نسبت به رفع خطای Leverage Browser Caching در وردپرس اقدام کنید.
کش مرورگر در وردپرس چیست؟
کش مرورگر راهی برای بهبود سرعت بارگذاری وب سایت شما است. هنگامی که یک صفحه وب لود می شود، همه فایل ها به طور جداگانه لود می شوند.
در این باره بخوانید:
این درخواست های متعدد بین مرورگر و سرور میزبان وردپرس شما ایجاد می شود که زمان بارگذاری صفحه وب را افزایش می دهد.
هنگامی که کش مرورگر فعال است، مرورگر وب شما یک کپی از صفحه وب شما را به صورت محلی ذخیره می کند. این به مرورگرها اجازه میدهد تا وقتی کاربر از صفحه سایت شما برای بار دوم یا بیشتر بازدید میکند فایلهای رایج مانند استایل های css، لوگو، تصاویر و غیره را سریع تر برای او لود کنند.
site-speed-test-results.png
این کار بار کلی سرور را کاهش می دهد زیرا درخواست های کمتری به سرور واقعی ارسال می شود و در نتیجه عملکرد وب سایت شما بهبود می یابد.
خطای Leverage Browser Caching برای وردپرس را کجا خواهید دید؟
خطای Leverage Browser Caching به این معنی است که شما کش مرورگر را فعال نکردید، یا اینکه تنظیمات cache شما ممکن است به روشی اشتباه تنظیم شده باشد.
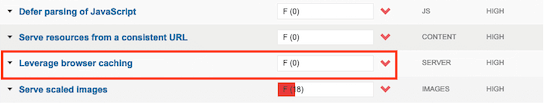
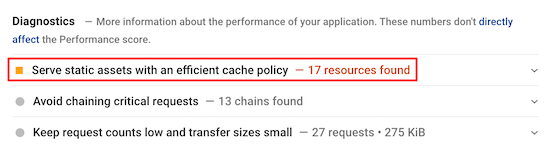
هنگامی که تست سرعت وب سایت را انجام می دهید، گزارشی دریافت می کنید که به شما نشان می دهد برای افزایش سرعت وردپرس چه کارهایی را می توانید انجام دهید.
اگر وب سایت شما در حال حاضر از کش مرورگر استفاده نمی کند، هشداری برای فعال کردن کش مرورگر دریافت خواهید کرد.
هنگامی که نتایج page speed insights را نگاه می کنید، چیزی مشابه تصویر زیر است:

گاهی اوقات هشداری دریافت می کنید که می گوید تنظیمات کش شما بصورت کارآمد کار نمی کند.
هر دوی این اخطارها به یک خطا در تنظیمات حافظه کش مرورگر شما اشاره دارد.

استفاده از کش مرورگر به معنای فعال کردن و سفارشی کردن قوانین کش برای افزایش سرعت سایت است.
همانطور که گفته شد، بیایید نگاهی به نحوه رفع خطای Leverage Browser Caching در وردپرس با استفاده از دو روش مختلف بیندازیم.
- رفع خطای Leverage Browser Caching با استفاده از یک افزونه
- خطای Leverage Browser Caching را از طریق کد برطرف کنید
روش 1. رفع خطای Leverage Browser Caching با استفاده از افزونه WP Rocket WordPress
WP Rocket بهترین افزونه کش وردپرس در بازار است و برای مبتدیان گزینه ی مناسبی است و می تواند به شما کمک کند تا سرعت سایت خود را بهینه کنید، حتی بدون دانستن وضعیت cache و سرعت.
در این افزونه تمام تنظیمات مناسب کش به شما توصیه شده و واقعاً سرعت وب سایت وردپرس شما را افزایش می دهد.
برای رفع خطای اعلام شده با افزونه WP Rocket، تنها کاری که باید انجام دهید این است که افزونه را نصب و فعال کنید.
WP Rocket به طور خودکار کش را فعال می کند و فایل htaccess. شما را با قوانین درست تغییر می دهد.
روش 2. با افزودن کد به وردپرس، خطای Leverage Browser Caching را برطرف کنید
روش دوم شامل اضافه کردن کد به فایل های وردپرس شما است.
این روش برای مبتدیان اصلا مناسب نیست، بنابراین لطفاً فقط در صورتی این را دنبال کنید که دقیقاً می دانید چه کاری قرار است انجام دهید. برای اکثر صاحبان وبسایت ها، استفاده از روش 1 را توصیه می کنیم.
با این گفته ها ، بیایید نگاهی به نحوه رفع خطا با افزودن کد به وردپرس بیاندازیم.
توجه: قبل از اینکه کد وردپرس خود را سفارشی کنید، توصیه می کنیم از سایت وردپرس خود نسخه پشتیبان تهیه کنید. برای جزئیات بیشتر، راهنمای ما در مورد نحوه بکاپ گیری از سایت در سی پنل راببینید.
باید بدانید که وب سایت شما دارای وب سرور Apache است یا Nginx ؟
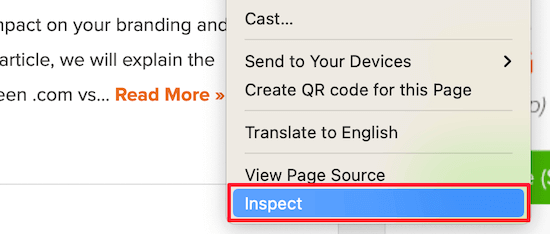
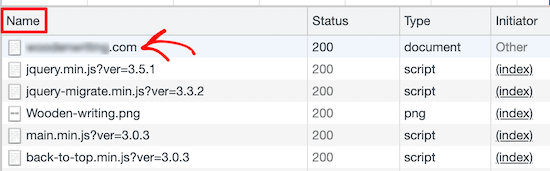
برای انجام این کار، وب سایت خود را در یک تب یا پنجره جدید باز کنید. سپس کلیک راست کرده و گزینه “Inspect” را انتخاب کنید.

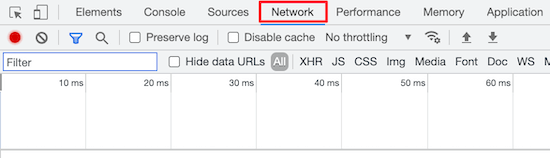
در مرحله بعد، روی تب “Network” در بالای صفحه کلیک کنید.
ممکن است لازم باشد صفحه را رفرش کنید تا نتایج لود شوند.

پس از آن، روی نام دامنه خود در ستون “Name” کلیک کنید.
باید بالای صفحه باشد.

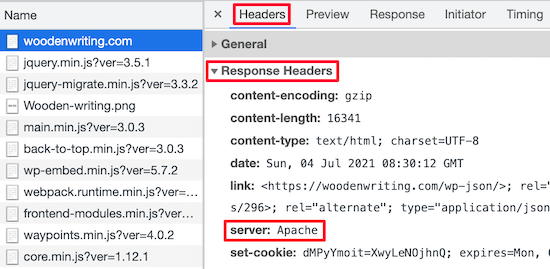
سپس در قسمت Response Headers آیتمی به نام سرور را مشاهده می کنید که در آن نوع سرور نمایش داده می شود. در این حالت سایت روی سرور آپاچی اجرا می شود.

باید cache-control header و Expire را در آپاچی اضافه کنید
برای رفع اخطار کش مرورگر اهرمی با سرور آپاچی، باید کدی را به فایل htaccess. خود اضافه کنید.
برای ویرایش این فایل، باید با یک سرویس گیرنده FTP یا ابزار مدیریت فایل میزبان خود به حساب میزبانی وردپرس خود متصل شوید.
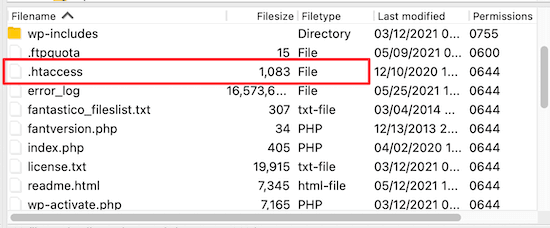
پس از اتصال، می توانید فایل htaccess. خود را در پوشه ریشه وب سایت خود مشاهده کنید.

اگر نمی توانید آن را پیدا کنید، نگران نباشید. گاهی اوقات می توان این فایل را مخفی کرد. از پشتیبان هاست خود کمک بگیرید یا آموزش ما را در این زمنیه در سایت مطالعه کنید
در مرحله بعد، برای فعال کردن کش مرورگر، باید cache-control header و Expire را اضافه کنید. این به مرورگر وب می گوید که چه مدت باید منابع وب سایت شما را ذخیره کند.
cache-control header جزئیات خاصی را در مورد نحوه انجام کش کردن به مرورگر وب می دهد.
هدر expires ذخیره سازی را فعال می کند و به مرورگر وب می گوید که چه مدت باید فایل های خاصی را ذخیره کند.
برای افزودن expire header ها می توانید کد زیر را به فایل htaccess. خود اضافه کنید:
## EXPIRES HEADER CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType image/svg “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType application/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 3 days”
</IfModule>
## EXPIRES HEADER CACHING ##
این کد بر اساس نوع فایل، تاریخ های انقضای کش متفاوتی را تنظیم می کند.
پس از آن، می توانید کد زیر را برای فعال کردن cache-control اضافه کنید:
<filesMatch “.(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$”>
Header set Cache-Control “max-age=96000, public”
</filesMatch>
این کد زمان منقضی شدن کش را تعیین می کند. در مثال بالا، کش در 90000 ثانیه منقضی می شود.
پس از آن، مرورگر وب نسخه های جدید فایل ها را درخواست می کند.
هدرهای Cache-Control و Expire را در Nginx اضافه کنید
اگر از وب سرور Nginx برای میزبانی سایت وردپرس خود استفاده می کنید، می توانید فایل پیکربندی سرور را برای رفع خطای Leverage Browser Caching ویرایش کنید.
نحوه ویرایش و دسترسی به این فایل به میزبان شما بستگی دارد، بنابراین در صورت نیاز به کمک برای دسترسی به فایل، می توانید با ارائه دهنده هاست خود تماس بگیرید.
سپس برای افزودن هدرهای منقضی شده باید کد زیر را اضافه کنید:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 3d;
}
این کد زمان انقضا را برای انواع مختلف فایل تنظیم می کند. توجه داشته باشید که تصاویر بیشتر از HTML، CSS، JS و سایر انواع فایلها در حافظه پنهان ذخیره میشوند، زیرا تصاویر معمولاً ثابت میمانند.
پس از آن، می توانید کد زیر را برای اضافه کردن هدرهای کنترل کش اضافه کنید:
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 14d;
add_header Cache-Control “public, no-transform”;
}
این کد زمان منقضی شدن کش را تعیین می کند. به سرور شما می گوید که انواع فایل های بالا به مدت 14 روز تغییر نمی کنند.
امیدواریم این مقاله به شما کمک کند تا یاد بگیرید چگونه به راحتی برای رفع خطای Leverage Browser Caching اقدام کنید.
اگر این مقاله را دوست داشتید، لطفا در بخش نظرات با ما در ارتباط باشید





دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!