اضافه کردن دکمه اشتراک گذاری اسکایپ در وردپرس
آیا می دانستید اسکایپ دارای دکمه اشتراک گذاری است؟ ما هم این کار را نکردیم تا اینکه خواننده ای از ما برای آموزش نحوه اضافه کردن دکمه اشتراک گذاری اسکایپ در وردپرس درخواست راهنمایی کرد. اسکایپ یکی از محبوب ترین برنامه های ارتباطی در جهان است. در این مقاله به شما نشان خواهیم داد که چگونه به راحتی دکمه اشتراک گذاری اسکایپ را در وردپرس اضافه کنید.

اولین کاری که باید انجام دهید این است که افزونه اشتراک اسکایپ را نصب و فعال کنید (به راهنمای ما در مورد نحوه نصب افزونه وردپرس مراجعه کنید).
پس از فعال سازی، به Settings » Skype share button بروید تا افزونه را پیکربندی کنید.

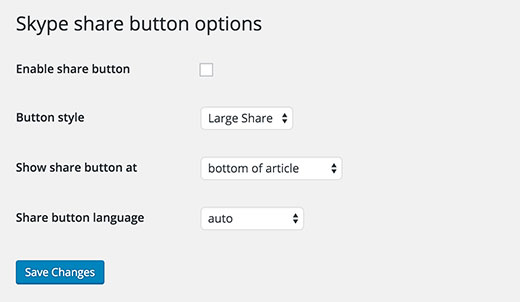
اولین گزینه فعال کردن دکمه اشتراک گذاری یا همان Enable share button است. برای فعال کردن دکمه اشتراک گذاری اسکایپ در سایت وردپرس خود باید این کادر را علامت بزنید.
بعد، باید اندازه دکمه را انتخاب کنید. اندازه های موجود برای دکمه اشتراک بزرگ، اشتراک کوچک، نماد دایره و نماد مربع است.
در نهایت، باید محل دکمه را انتخاب کنید. میتوانید انتخاب کنید که در بالای مقاله، زیر مقاله یا هر دو نمایش داده شود.
اشتراک اسکایپ می تواند به طور خودکار زبان سایت وردپرس شما را تشخیص دهد. اما اگر اینطور نیست، می توانید به صورت دستی زبان را انتخاب کنید.
فراموش نکنید که برای ذخیره تنظیمات خود روی دکمه ذخیره تغییرات کلیک کنید.
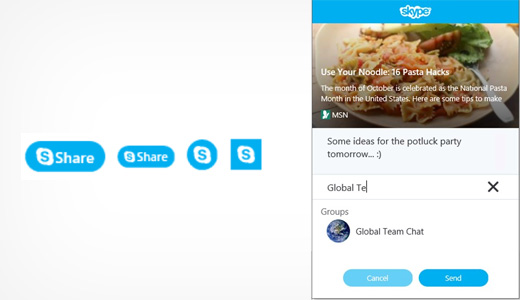
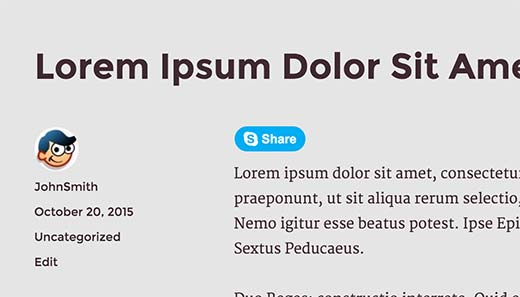
تمام کاری که باید انجام می دادید همین بود، اکنون می توانید از وب سایت خود دیدن کنید تا دکمه اشتراک گذاری Skype را در عمل مشاهده کنید.

اضافه کردن دستی Skype Share در قالب وردپرس
اگر میخواهید به صورت دستی آن را در فایلهای قالب خود اضافه کنید، میتوانید دستورالعملهای کد دستی زیر را دنبال کنید.
ابتدا اسکریپت زیر را در قسمت head فایل خود اضافه کنید. شما می توانید این کار را با ویرایش مستقیم فایل header.php خود انجام دهید
<script>// Place this code in the head section of your HTML file (function(r, d, s) { r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) { var js, sjs = d.getElementsByTagName(s)[0]; if (d.getElementById(p.id)) { return; } js = d.createElement(s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs.parentNode.insertBefore(js, sjs); }; var p = { scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk' }; r.loadSkypeWebSdkAsync(p);})(window, document, 'script');</script><div class='skype-share' data-href='<?php the_permalink(); ?>' data-lang='en-US' data-text='<?php the_title(); ?>' data-style='large' ></div>می توانید data-style را به بزرگ، کوچک، دایره یا مربع تغییر دهید.
همچنین می توانید زبان را به زبان دلخواه خود تغییر دهید.
اساساً، کد بالا به کاربر این امکان را می دهد که پست فردی را با عنوان پست به عنوان پیام به اشتراک بگذارد.
امیدواریم این مقاله به شما در نحوه اضافه کردن دکمه اشتراک گذاری اسکایپ در وردپرس کمک کرده باشد
اگر این مقاله را دوست داشتید، لطفاً در اینستاگرام ما را دنبال کنید.




