فایل SVG چیست و چگونه از آن استفاده می شود؟
SVG چیست؟هنگامی که شما موفق به ایجاد لوگوی خود شدید و همه چالش ها و نگرانی های ناشی از آن هم به پایان رسید ، احتمالاً حالا نوبت به نگرانی برای این مورد می رسد که بعد از این چه کاری باید انجام دهید.به خواندن این مطلب ادامه دهید و نه تنها خواهید فهمید که تصاویر وکتور چیست بلکه متوجه خواهید شد چقدر مفید است ، و همچنین چگونه می توانید از آن استفاده کنید!
قالب فایل SVG چیست؟
SVG مخفف Scalable Vector Graphics است.همانطور که از نام آن پیداست ، این یک قالب گرافیکی بردار است ، که مقیاس خوبی دارد.و دقیقاً همان چیزی است که شما از یک لوگو می خواهید.
هر فایل svg. مبتنی بر XML است ، به این معنی که تمام اطلاعات مربوط به رنگ ، شکل ، خطوط ، منحنی ها و متن در فایل های قابل خواندن ذخیره می شوند.این باعث می شود فرمت فایل svg. به راحتی قابل تنظیم باشد.شما می توانید تصویر را به طور اساسی تغییر دهید بدون اینکه کیفیت اولیه خود را از دست دهد.
Raster یا Vector
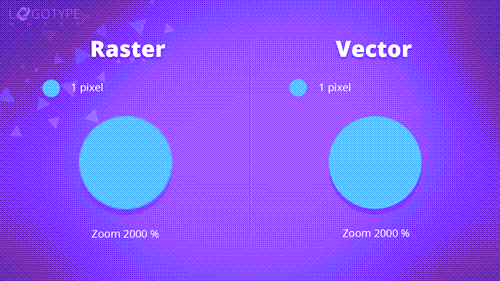
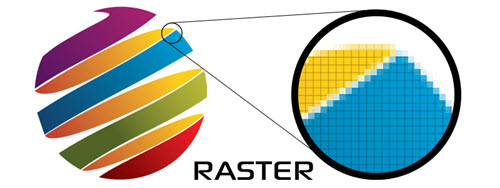
همانطور که در بالا ذکر شد ، svg. یک قالب وکتور است که اگر وارد حیطه طراحی گرافیک نشده باشید ، احتمالاً چیز خاصی برای شما ندارد.مسئله این است که دو نوع فایل گرافیکی وجود دارد:وکتور و رستر.و وقتی صحبت از انتخاب وکتور و یا رستر می شود ، باید جوانب مثبت و منفی هر فرمت را در نظر بگیرید.
فایل های رستر حاوی داده های مرجع برای هر پیکسلی است که یک تصویر را تشکیل می دهند. از طرف دیگر , فرمت فایل های وکتور, داده ها را به عنوان توضیحات هندسی (خطوط ، منحنی ها ، شکل ها و غیره) در خود جمع می کند.به همین دلیل به طور معمول فایلهای رستر مانند GIF ، JPG یا PNG برای تصاویری استفاده می شود که نمی خواهید اندازه آنها را تغییر دهید.با این حال ، اگر سعی در بزرگتر کردن فایل های رستر دارید، خواهید دید که کیفیت خود را از دست می دهد و اصلا به نظر نمی رسد ایده خوبی باشد.
قالب وکتور این مشکل را ندارد ، بنابراین معمولاً برای نمایشگرهایی با وضوح بالاتر (مانند نمایشگرهای شبکیه) و چاپ استفاده می شود.به همین دلیل است که هنگام دانلود یک سری تصاویر می بینید که تمام تصاویر کوچکتر مانند آواتارهای رسانه های اجتماعی, تصاویر وب سایت ها (مثل لوگو) یا امضاهای ایمیل معمولاً در فرمت jpg. و png. هستند و فایلهای آماده چاپ اکثراً در قالب svg. هستند.
چگونه قالب SVG را باز کنیم؟
نکته مهم دیگر در مورد قالب فایل svg. این است که حتی اگر یک ویرایشگر تصویر خاص مانند CorelDraw ندارید می توانید آن را باز کنید.می توانید آن را در مرورگر خود مشاهده کنید!
با این حال ، اگر قصد ویرایش فایلی با فرمت svg. را دارید ، به ویرایشگر مبتنی بر وکتور مانند (CorelDraw ، Adobe Illustrator ، Inkscape و غیره) یا ویرایشگر متنی مانند (++Notepad) نیاز دارید.
مزایای فرمت فایل SVG چیست؟
اصلی ترین (اما قطعاً تنها) مزیت کلیه فایل های در فرمت وکتور ، مقیاس پذیری آن ها است.می توانید فایل svg. را بزرگنمایی کنید ولی همچنان کیفیت آن به اندازه همان سایز قبلی ظاهر می شود.
علاوه بر این ، فرمت svg. بسیار تعاملی است.مبتنی بر XML بودن آن ، شخصی سازی آن را بسیار ساده می کند.می توانید با استفاده از CSS یا Javascript آن را ویرایش کنید ، انیمیشن و جلوه های دیگر اضافه کنید.
فرمت فایل svg. حاوی متنی در خود است (به همین دلیل می توانید آن را از طریق ویرایشگر متنی باز کنید).نتایج جستجوی تصویر در گوگل (و سایر موتورهای جستجو) وب سایت شما را بهبود می بخشد.سرانجام وب سایت شما نمایان تر می شود و ترافیک آن هم افزایش می یابد.
بیشتر به این دلیل است که صفحات هر دو در رایانه های شخصی و دستگاه های تلفن همراه سریعتر لود می شوند.
از قالب SVG کجا استفاده کنیم؟
حالا که می دانید گرافیک وکتور چیست ، وقت آن است که دریابید که چگونه از آن استفاده کنید.فرمت فایل svg. چند منظوره است و می تواند همه جا نجات دهنده شما باشد.
گرافیک های HTML SVG
SVG گرافیک مبتنی بر وکتور را با فرمت XML تعریف می کند.
SVG چیست؟
- SVG مخفف Scalable Vector Graphics است
- SVG برای تعریف گرافیک برای وب استفاده می شود
- SVG یک توصیه از use-ssl است
امیدوارم متوجه شده باشید که دقیقا SVG چیست و این مقاله به کارتون اومده باشه.







دیدگاه خود را ثبت کنید
تمایل دارید در گفتگو شرکت کنید؟نظری بدهید!